

Ein Bild lässt sich wechseln, wenn man den Cursor darüber hält, sei es als Ganzes, sei es durch einen vergrößerten Ausschnitt, um Details sichtbar zu machen (Beispiel links). Die Legende für beide Bilder ist von Anfang an fixiert.
Bild-Legenden können unterschiedliche Funktionen, Formen und Textlängen haben. Bei relativ langen Legenden, also solchen, die aus mehreren Sätzen bestehen oder gar den Charakter einer Rezension anzunehmen beginnen, empfiehlt sich zusätzlich ein äußerlich abgesetzter Textbereich, der – wie das ebenfalls hier zu sehen ist, sobald Sie den Bildschirm vergrößern oder verkleinern – bildschirmgrößenflexibel die Seiten der Graphik umfließt.
Methoden: Java Script. Eingesetzte Eventhandler: onMouseOver | onMouseOut .
Die Bild-Legende wurde mit CSS realisiert und als Bildunterschrift fixiert.

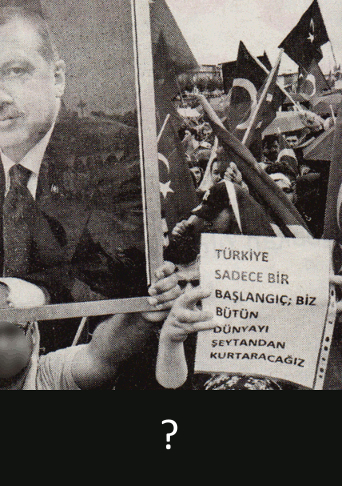
Hier wird bei mouseover die Ausgangsgraphik durch eine zweite Graphik ausgetauscht, die auch die Bildlegende enthält. Im vorliegenden Fall dient sie dazu, den Text im Bild simultan in einer anderen Sprache anzuzeigen.

Einsetzbar ist dieses Muster beispielsweise für einen Vorher-Nachher-Vergleich
[ ... Blindtext für eine längere Beschreibung, Intepretation, Rezension. Blindtext für eine längerer Beschreibung, Intepretation, Rezension. Blindtext für eine längere Beschreibung, Intepretation, Rezension. Blindtext für eine längere Beschreibung, Intepretation, Rezension. Blindtext für eine längere Beschreibung, Intepretation, Rezension. ... ]

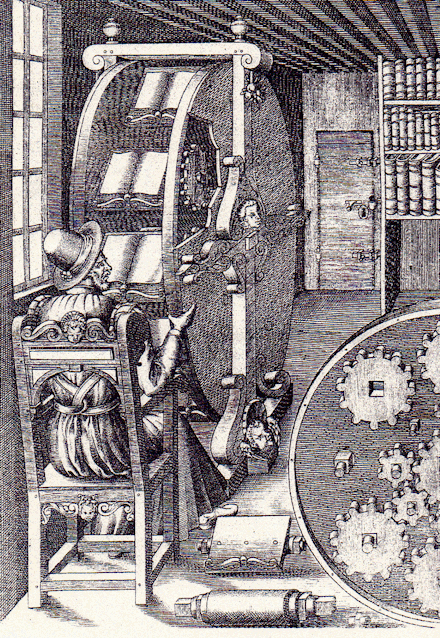
Vergrößerung eines Bildes, ohne Java-Script.
[ ... Blindtext für die Legende. Blindtext für die Legende.Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende.Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende.Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende. Blindtext für die Legende.Blindtext für die Legende. Blindtext für die Legende....]
Abschließender Hinweis
Die Verfahren, deren mögliche vielfältige Ergebnisse hier nur in vier Varianten vorgestellt wurden, lassen sich als einzelne oder in Kombination auch zum Aufbau einer "Gallery" verwenden.